Charts are a way of illustrating data in order to make it easy to spot trends and patterns. Most types of charts are simply a collection of points on a grid, with interstitial designs and labels that make them easier to read.
By default, charts are generated dynamically, based on data points that come from Data Fields. Each data field can be thought of as a "series" of data, which have a common association and are connected in some way. When we put one data field on a chart, we have a single-series chart, which is useful for comparing values to each other. When we put multiple data fields on a chart, we have a multi-series chart, which is useful for comparing trends.
Before creating a chart, make sure that your data exists in cells on the report. These cells don't have to be visible, so you can suppress them if desired. Charts are interactive in the Report Viewer, but will appear as static images in PDF, RTF, and Excel formats (CSV is incompatible).
To insert a chart into a report, select a Group Footer or Report Footer cell and press the Chart Wizard button. The Chart Wizard dialog will open.
The Chart Wizard has four tabs: Type, Data, Appearance, and Size and Preview. You can navigate between the tabs by clicking on the tab, or using the Previous and Next buttons.
Chart Types
The Type Tab lays out all the available types of charts you can create. There are 20 types, sorted into five general categories. Click on a category header to see more information about that type.
Click on a chart for more information about each type.
Line Show trends over time | Bar/Column Compare values between groups | Pie Compare portions of a whole | Scatter Show a relationship between groups | Combination Several charts combined into one |
Spline Line chart with interpolated curves | Stack Compare portions of groups | Doughnut Pie chart with a center cutout | Zoom Scatter Zoom into clusters of points | |
Area Show cumulative totals for trends over time | 100% Stack Compare percentages of groups | Pyramid Compare portions of a hierarchy | Bubble Show multiple relationships between groups | |
Spline Area Area chart with interpolated curves | Pareto Show frequency of values and cumulative total | Funnel Show a value reducing over time | ||
Spark Line Simply show a trend over time | Spark Column Simply compare a metric over time | |||
Zoom Line Zoom into line segments | ||||
Statistical Process Control Show when a process exceeds limits |
Line | |||||||
Bar and Column | |||||||
Pie and Other Single-Series | Scatter and Bubble | ||||||
Zoom Charts | |||||||
| | |||||||
Combination Charts | |||||||
Line
Line charts display series of data points on a grid, connected by straight lines. They are often used to display a trend over time.
Each series on a line chart is represented as a colored line. Line charts can have up to three Y-axes.
Variations:
- Spline chart - Data points are connected by interpolated curves instead of straight lines.
- Area chart - The area under each line is filled in by a color. Overlapping areas have mixed colors.
- Spline-Area chart - A combination of a spline chart and an area chart.
- Spark Line chart - Has no grid or axes. Use point labels and benchmark lines for reference.
Bar and Column
Bar charts use rectangular bars which extend horizontally left to right to show comparisons between categories. Column charts use vertical bars which extend upward. The length of a bar represents the quantity of the data value.
Each series on a bar or column chart is represented by a colored set of bars.
Variations:
- Stacked bar/column chart - Series are stacked on top of each other, additively.
- 100% Stacked bar/column chart - Series are converted to a % of the max, then stacked on top of each other, additively to 100%.
- Spark column chart - Has no grid or axes. Use point labels and benchmark lines for reference.
- Pareto chart - Combines a descending column chart, where each column is the next highest data value, and an overlapping line chart, where each point is the cumulative sum to that point. Often used to highlight the most important field in a series. Single-series only.
Pie and Other Single-Series
Pie charts are used to show the relationship of data values in a series as portions of the total. The area of each slice is proportional to the quantity.
Each data value on a pie chart is represented by a colored "slice". Pie charts are single-series only.
Variations:
- Doughnut chart - Pie charts with a hole in the center.
- Pyramid chart - Used to show data hierarchy in addition to value. Data values are represented by vertically stacked slices, the height (not width) proportional to the quantity. The vertical order of the slices is determined by the sort order.
- Funnel chart - Inverted pyramid chart. Often used to show retention amount, or stages in a process. Shape is inverted, not data order. To change the order, swap the sort direction.
Scatter and Bubble
Scatter charts use pairs of data fields with a common relation to generate coordinates as points on a grid. They are often used to find relationships between two variables in a set of data. Unlike most other report types, scatter charts often map data from detail rows, instead of group rows.
Each series on a scatter chart is represented by a different shape and color combination.
Variations:
- Bubble chart - The points become circular "bubbles", with a third coordinate field as the radius of the bubble.
Zoom Charts
Zoom charts provide the ability to view data at various levels of granularity, especially when the data set under observation is large and can be organized into layers for easier interpretation. The ability to zoom-in and zoom-out makes it easy to view data at various macroscopic and microscopic levels.
Variations:
- Zoom Line chart - A variation of a standard Line chart with zooming as an added capability.
- Zoom Scatter chart - A variation of a standard Scatter chart with zooming as an added capability.
Combination Charts
Combination charts are several different charts layered on top of one another. They comprise of a combination of Column, Line, Area, and/or Stacked Column charts. (Column and Stacked Column charts are not compatible with each other). Combination charts can have up to two Y-axes.
Data
The Data Tab is used to specify which cells to use as chart data. You can change how data is translated into points by changing the data layout. You can also choose a sort order, as well as upper and lower boundaries for the data and axes.
Add series to the chart by selecting a Data Field containing numeric values from the Series Values dropdown menu. Some charts may require you to select a data field to label the X-Axis. Some charts may ask for two or three data fields per series. The data axis is drawn automatically.
NOTE. Data is on the Y-Axis; this may not always be the vertical axis. Labels are on the X-Axis; this may not always be the horizontal axis. Scatter charts have no labels axis, but have X- and Y- data axes.
Add additional series by pressing the Add Series button (disabled for single-series charts). Give a Name to each series. Press to remove a series.
Change the data layout by pressing the Data Layout... button. This will open the Data Layout dialog. If you change the data layout, this section will change for you to add either individual points, or groups of series, instead of adding individual series. See Data Layout for details.
Use the Sort data by dropdown to determine how series data should be ordered:
- Report Order – Use the sort order specified by the report.
- Data Labels – Sort by the label axis value, alphabetically or numerically.
- Data Values – Sort by the value of the data.
You can sort data in Ascending (A- Z, 0-9) or Descending (Z-A, 9-0) order.
Use the Exclude values fields to ignore values that are too large and/or too small.
(Grid charts) Use the Data Axis Value fields to set upper and/or lower bounds for the data axis.
(Grid charts) Check Align Data Labels Across Series if you have multiple series with data points at common intervals.
(Pie charts) Use the Other Category Percent field to group data fields with small quantities into an "Other" category.
Data Layout
Your data may not fit neatly into series. This dialog accommodates different data layouts by allowing you to select from a couple of different ways to build a chart.
Column Based Chart is the default. This layout builds charts by taking data fields, and mapping selected values as Y-coordinates on the data axis. Determine which values are selected by specifying a data field with a common relation as the X-axis. This layout is useful if you want to plot one or more unrelated series in a group (e.g. Budget and Sales and Expenditures per Store).
Use Column Based Chart if... Your report contains a group with one or more elements. For example:
Row Based Chart is a little more complex. This layout still uses fields as series, but all your series are a group, nested within another group which determines the X-axis values. Data values are mapped per series per group. This layout is useful if you want to plot two or more related series in a group (e.g. Sales per Employee per Store).
Use Row Based Chart if... Your report contains a group within a group. For example:
If you select this layout, the data selector will change to allow you to add all your series as a group, nested within an outer group for the data labels:
Cell Based Chart is the simplest option. This layout builds charts by taking pairs of static report values, and using them as (X,Y) or (label, value) coordinate pairs.
In order for the chart wizard to recognize report cells, they must be in Formula form, with a preceding = sign, text surrounded by quotes, and data fields surrounded by braces { }. Examples:
- Number: =42
- Text: ="February 24th"
- Data field: ={Employees.EmployeeName}
- Formula: =Month{Orders.OrderDate}
- Math: ={Orders.UnitPrice} * 2.43
Use Cell Based Chart if... You want to build a chart point by point, and only have one data series. For example:
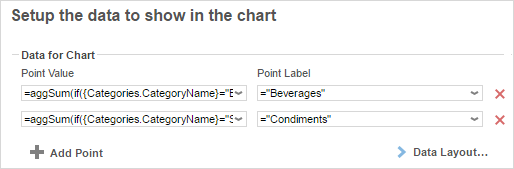
If you select this layout, the data selector will change to allow you to add points. This layout only supports one series of data (duplicating data labels will create duplicate axis labels):
Appearance
The Appearance Tab contains options for customizing how the chart will look.
Colors
Use the Colors dropdown to select a color theme to apply to the chart. Specify a custom range of colors by selecting the Linear Range option.
Check Use 3D Style to give your chart a three-dimensional look.
Labels
Chart Title – Enter the text you want to appear in at the top of the chart.
(Grid charts) X-Axis Title – Enter the text you want to appear on the X-Axis (horizontal axis).
(Grid charts) Y-Axis Title – Enter the text you want to appear on the Y-Axis (vertical axis).
Use the Point Labels dropdown to label the points on the chart:
- Series Values
- Percent of Series Values
- Data Labels
- Data Labels with Data Values
Use the Legend Position dropdown to choose where to display the legend relative to the chart.
Use the Label Font dropdown to specify the font for the labels.
Use the Number Format... dialog to specify how data and axis labels should be formatted:
(Line & combo charts) (v2016.3) Use the Chart Axes button to add and format axes:
- Press Add Y Axis to add an additional axis. Give it a title, and use the formatting options to format the axis labels and data labels for associated series. Press to remove an axis.
- Y-Axis Assignment – Use the dropdown menu for each series to associate the series with an axis. Each series will have the same format as the axis, and hiding an axis will hide associated series.
- Press OK when done.
Use the Benchmark Lines... dialog to add horizontal lines at specific sections of the chart:
- Press New to add a benchmark line:
- Label – Enter the text you want to label the line.
- Value – Set the value for where the line will display.
- Color –Specify the color of the line.
- Line Style – Solid or Dashed.
- Press to remove a benchmark line. Press OK when done.
Other Features
This section allows you to customize a variety of attributes. The following attributes are supported:
- Font color
- Font size
- Background opacity
- Background color
- Title alignment
- Title font size
- Title on top
- Legend title
- Title font size
- Show border
- Show tooltip
- Subtitle
- Subtitle font size
To add a customization, select an attribute from the dropdown menu and press Add Attribute. Then enter a custom property into the attribute field or select from the attribute dropdown menu.
Press to remove a customization.
Size and Preview
The Size and Preview Tab allows you to change the size of the chart and preview any customizations.
NOTE. Chart previews in the Wizard and on the Design Grid use placeholder data.
You can change the size of the chart in one of three ways:
- Drag-and-drop the handle at the bottom-right corner.
- Check Fit to Cell and resize the chart cell on the Design Grid.
- Check Set specific size and enter a custom Height and Width (in px).